Global Filters
Introduction and Motivation
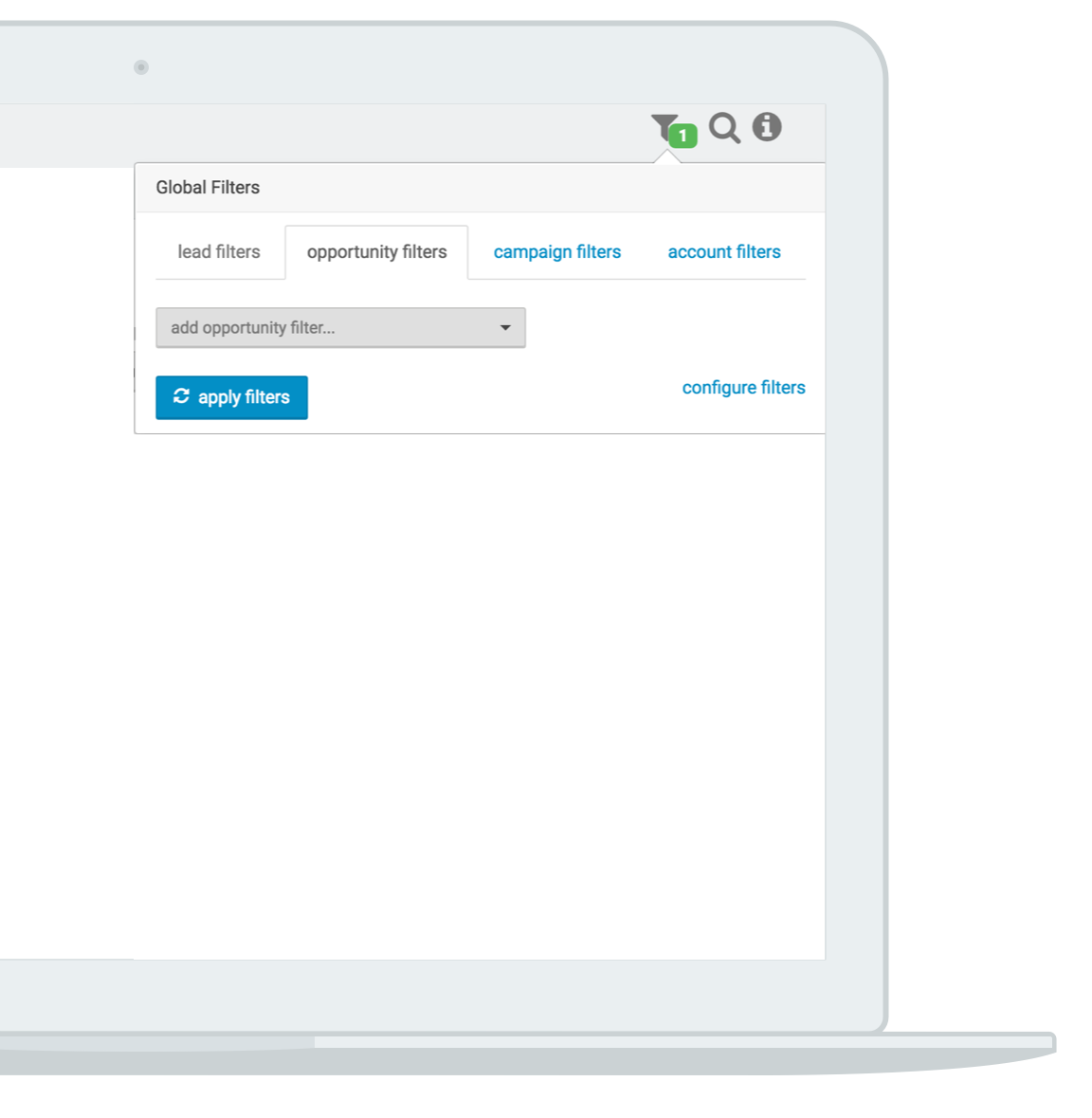
 Old global filters design
Old global filters design
Global filters is one of the most highly used features in the Brightfunnel application. The feature allows users to filter and narrow their data throughout the app. Because of the feature's importance, we decided that global filters needed a redesign as the current design was inhibiting its full potential. My role in this project was to design the wireframes and develop the feature.
The problems that we wanted to address with the redesign were:
- Difficultly to recognize that filters are being applied in the app
- Cannot have filters panel open while using the app
- Users cannot tell which filters are currently applied without opening the panel
- It takes a minimum of 6 clicks to apply a filter
- Improve user experience
Solution
 Old global filters design
Old global filters design
 Old global filters design with panel open
Old global filters design with panel open
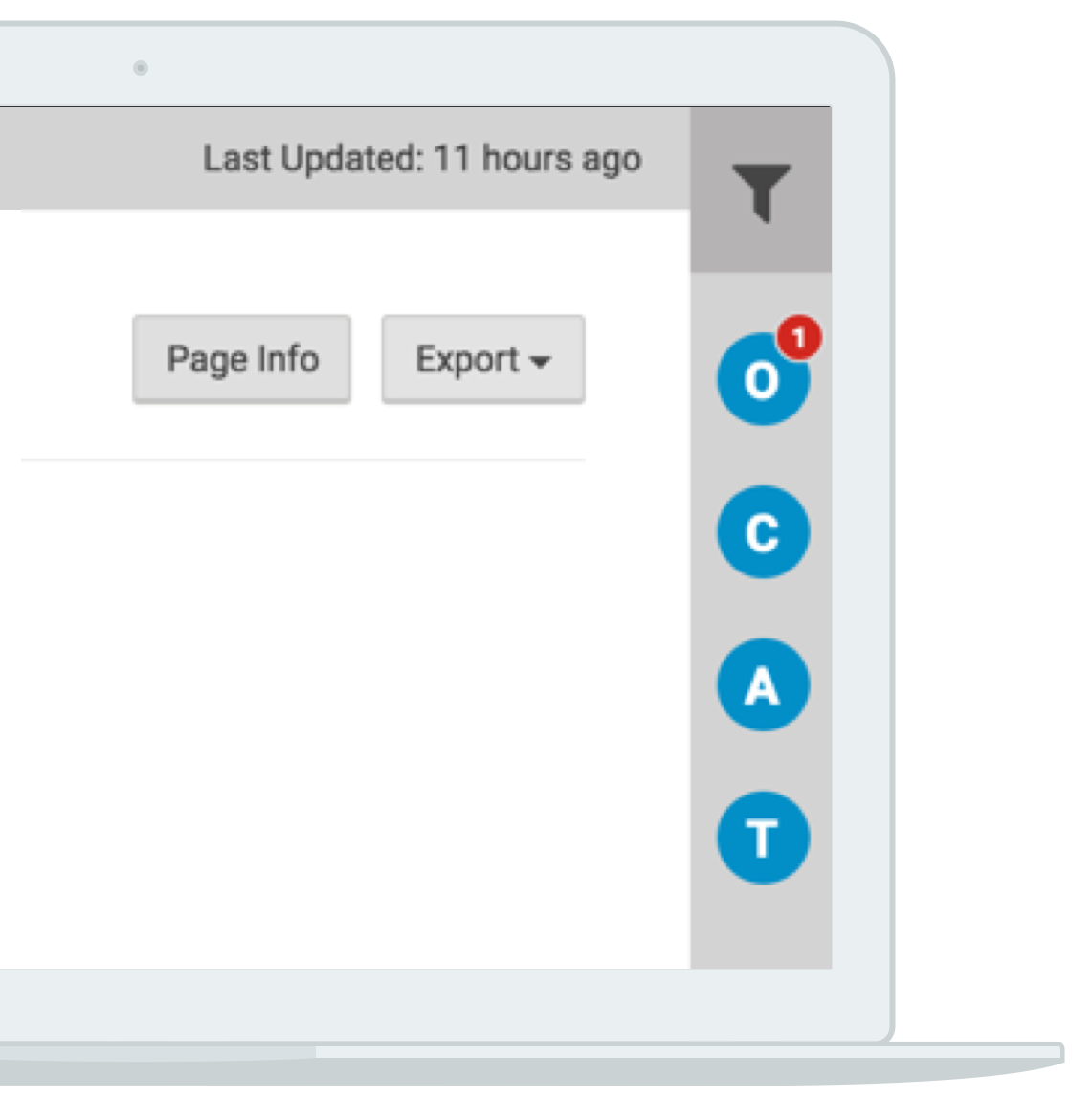
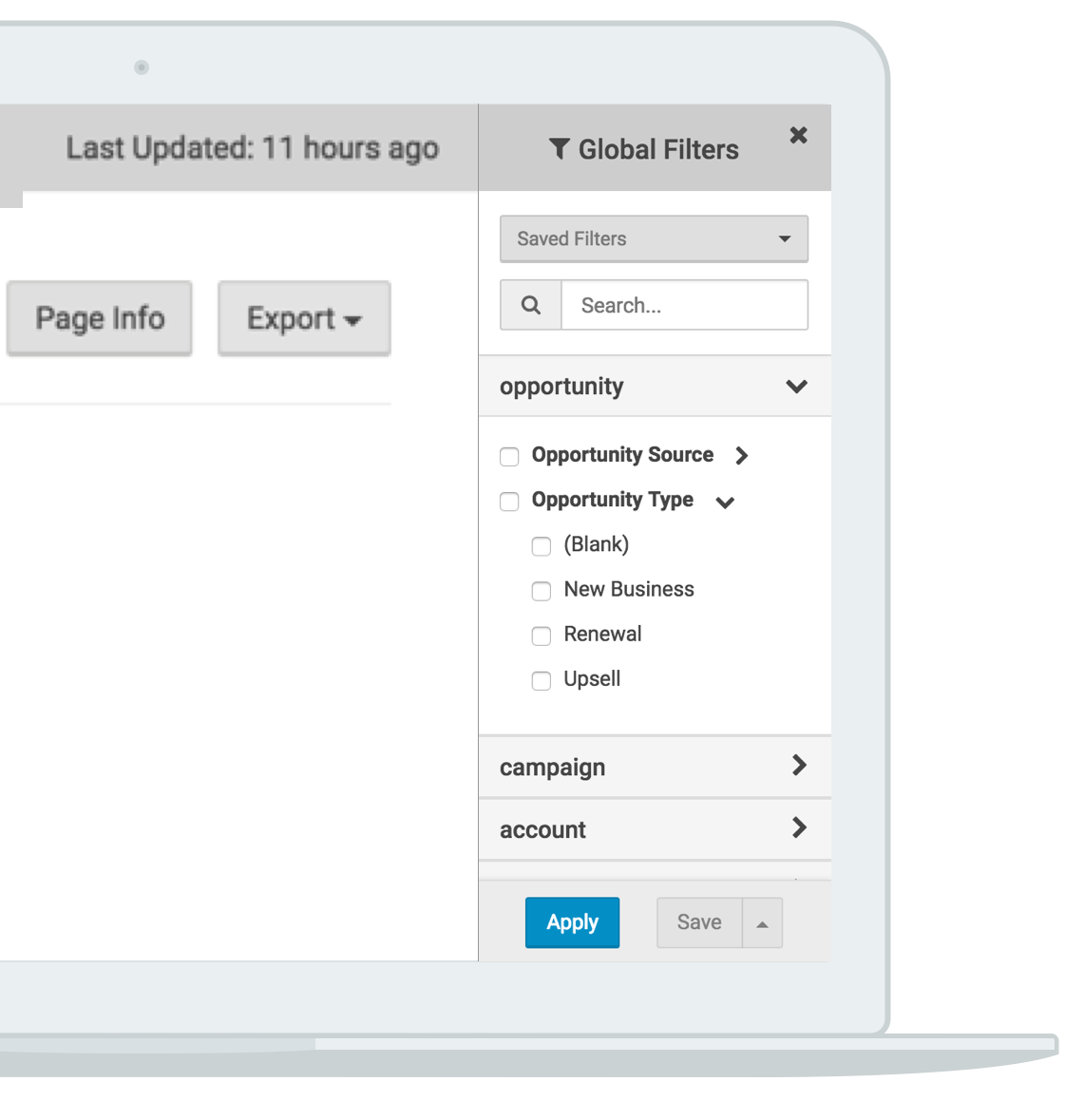
In the new design:
- Added a static filter summary panel so users will always have a quick overview of their filters
- Included badges to make it obvious which filter and how many filters are applied
- Added a collapsible filter options panel. Since the options panel can collaspe into the summary panel, it allows users to control their screen real estate
- Placed filter options in accordians for a cleaner and organized look
- It now takes a minimum of 5 clicks to apply a filter
Technologies used for project:
- Balasmiq for wireframes
- Angular JS, Bootstrap and HTML/LESS for development